01 Template 模板設計
Template Designer 模板設計
SoldEazy 提供模板設計功能,讓客戶可按自己的需要自由設計出專業及具自家個性刋登模板。
1. SoldEazy 模板設計的類別
2. 如何設計 Code-Free Designer (免編程設計)模板?
3. 如何設計 HTML Designer (程式編碼設計)模板?
4. 設計模板後,如何套入在單個在綫刊登中?
5. 設計模板後,如何批量套入在在綫刊登中?
6. 設計模板後,如何修改原先的名稱?
|
1. SoldEazy 模板設計的類別 |
|
I. 刊登模板分兩類: Code-Free Designer (免編程設計)及 HTML Designer (程式編碼設計)
l Code-Free Designer (免編程設計) [ 適合沒有 HTML 程式編碼知識的客戶 ] SoldEazy 的拼圖式模板設計系統,完全不需任何程序編寫 , 以拼圖方式, 加上 拖拉位置移動方法,賣家只需大約十五分鐘就可以自由設計出專業及具自家個性 刋登模板。
l HTML Designer (程式編碼設計) [ 適合已有一定程度 HTML 程式編碼知識的客戶 ] 客戶可自行以 HTML 程式 編碼自由地設計屬於自己獨有的模板,並套用在 SoldEazy 數據表內。 * SoldEazy 不提供任何 HTML 編碼上的檢查或技術支援服務
|
|
2. 如何設計 Code-Free Designer (免編程設計)模板? |
|
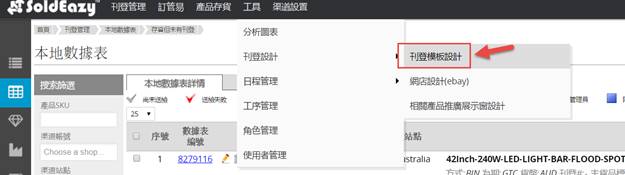
I. 登入 SoldEazy 系統後 , 到 刊登設計 > 刊登模板設計 ,按 < 新增刊登模板 >
II. 選擇 全無代碼設計系統 ,按< 下一頁 >
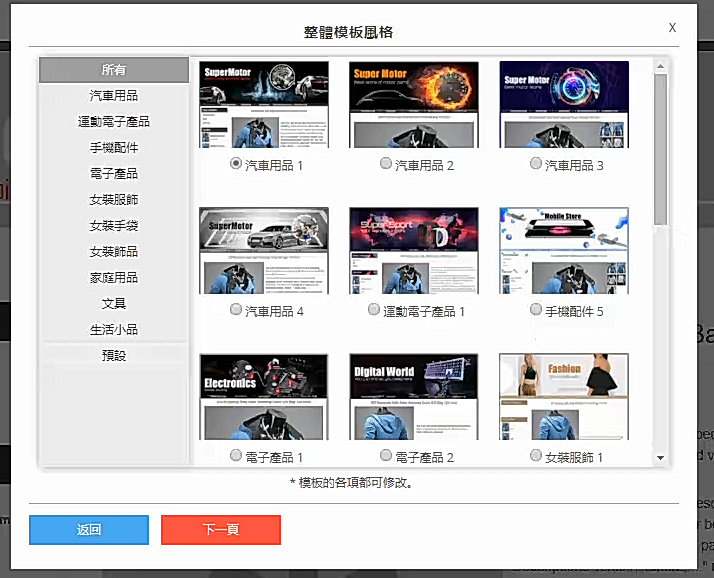
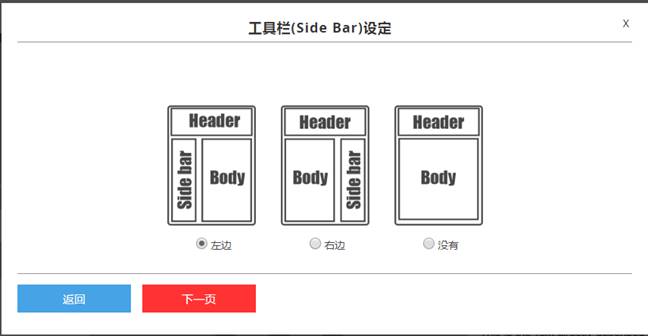
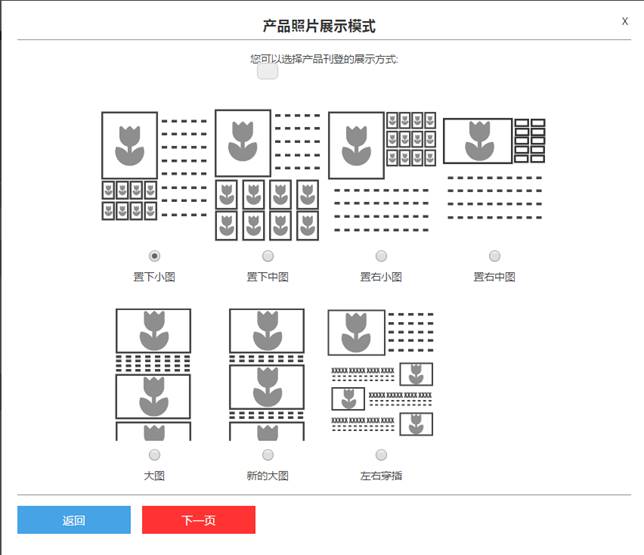
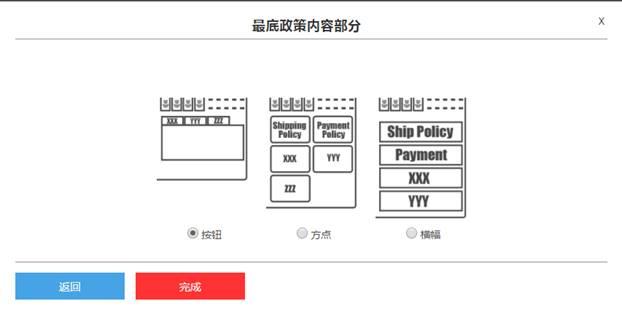
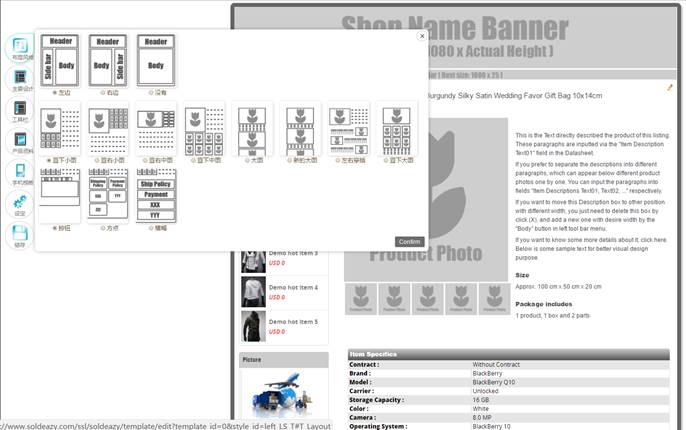
III. 按自己的需要選擇: 整體模板風格 、 工具欄設定 ( Side Bar ) 、 產品照片展示模式 ( Photo Display ) 及 政策顯示模式 ( Policy ),選擇後按< 完成 > **SoldEazy現有超過100個免費的預設模板可供用戶選擇使用
IV. 完成後你會看到模板初步的樣子,如你需要修改剛剛的設定,可以隨時按< 佈局風格 >
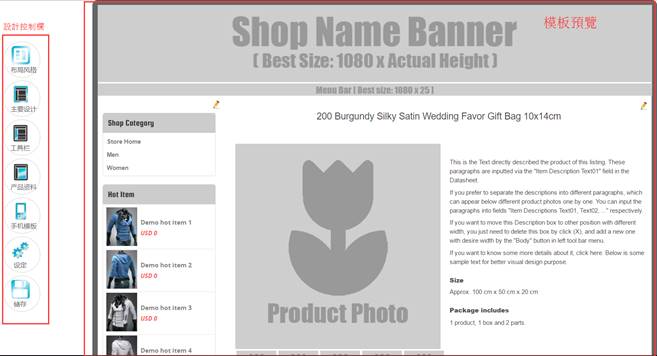
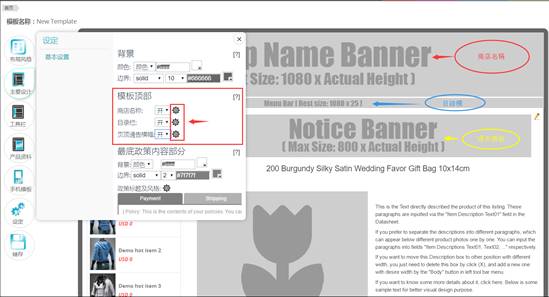
V. 模板設計左面的是設計控制欄,右面的是模板預覽效果。客戶可以跟著設計控制欄的工具列一步步設計不同模板位置的樣式。
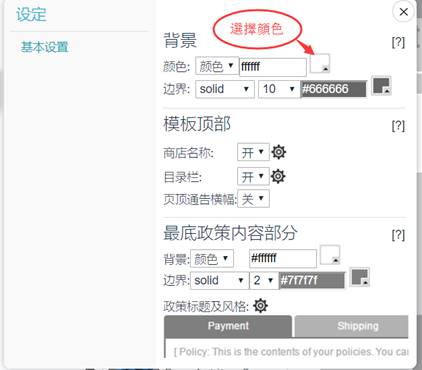
i. 主要設計( Basic ) - 可為背景、模板頂部及政策內容修改 ii. 工具 欄 ( Side Bar ) - 可設計頁旁工具列的顏色、字型大小及背景,可新增功能格 iii. 產品資料( Body ) - 可設計產品描述內的標題樣式及背景,及新增功能框 iv. 手機模板( Mobile Template ) - 可設計手機模板內顯示的功能框及位置 v. 設定( Setting ) - 設定模板的基本設定 |
|
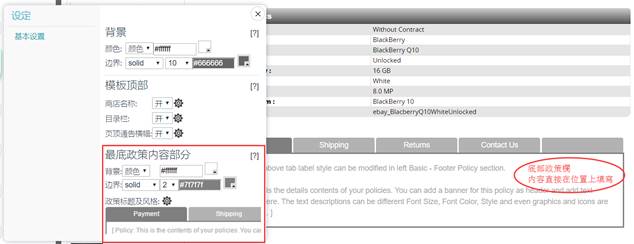
i. 主要設計( Basic )
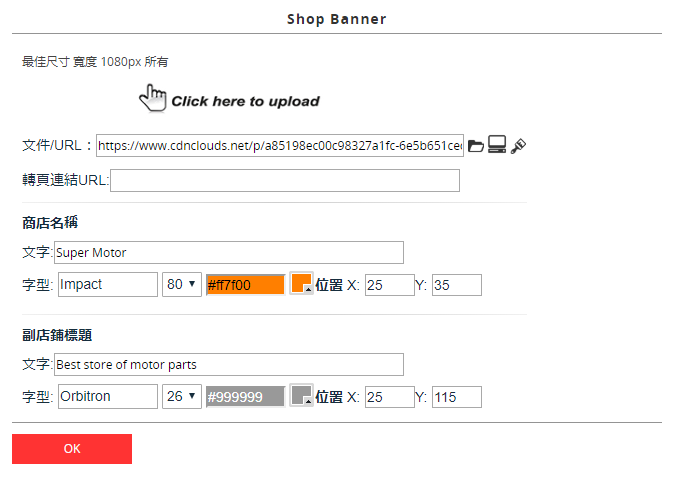
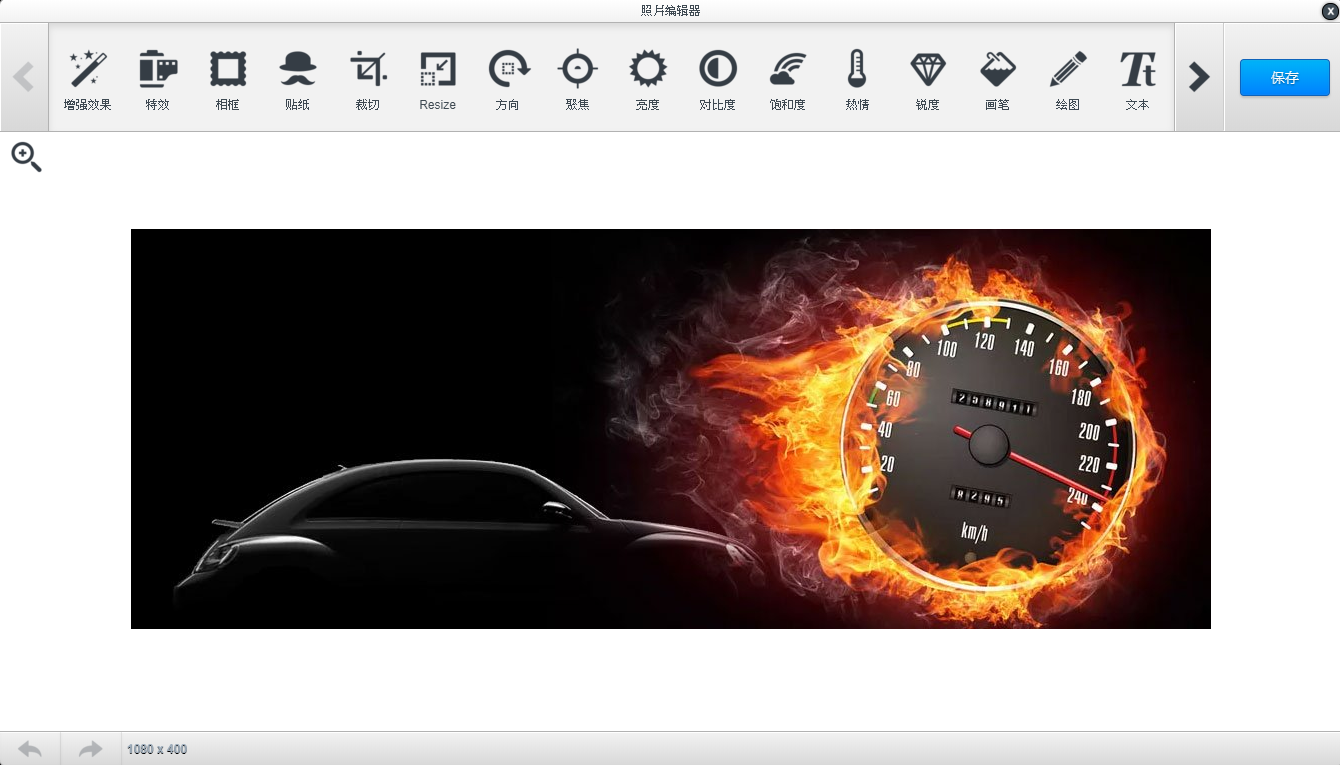
可在此上載店鋪橫幅圖片
點擊刷子按鈕可打開圖片編輯器
對圖片進行加工并另存為新的圖片
|
|
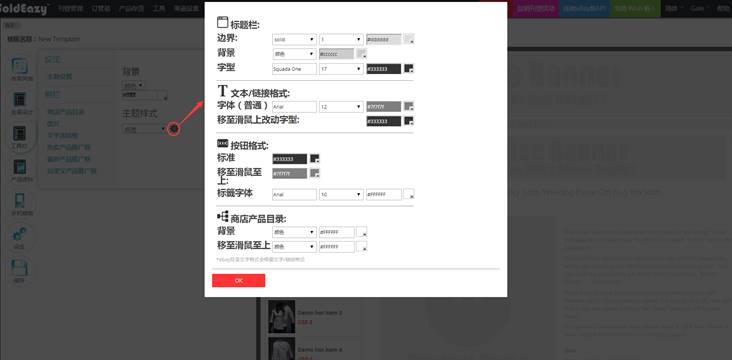
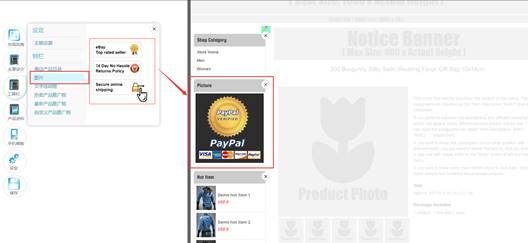
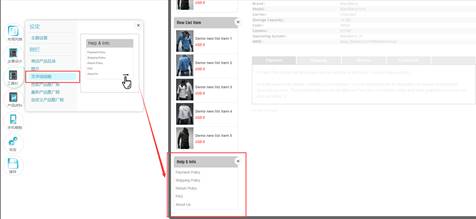
ii. 頁旁工具欄( Side Bar ) 可選擇背景及點選 齒輪 標誌可設定內容樣式 |
|
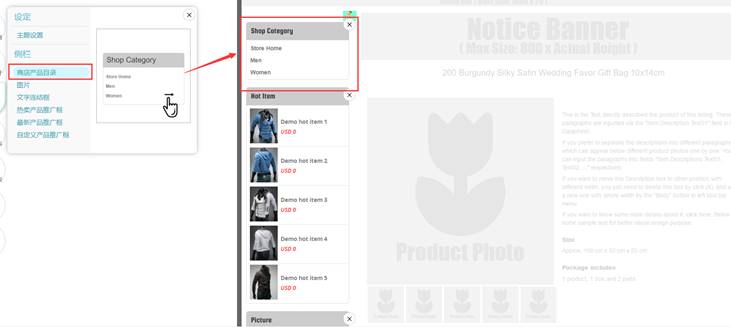
Store Cat. (eBay 貨品目錄 ) : 在模板中顯示 eBay 的店舖分類目錄,可選擇顯示目錄層面 |
|
Picture (圖片) : 顯示圖片,可按上傳傳上自定的圖片
|
|
Text Link (文字鏈結) : 新增文字鏈結,客戶按文字會連接到鏈結中 |
|
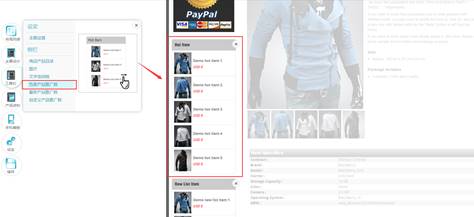
Hot Item (熱賣) : 開啟後會自動以排行榜型式顯示稍售率最高的產品 |
|
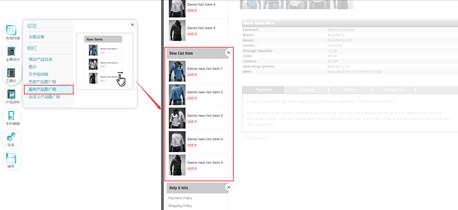
New List Item (新上架) : 開啟後會自動顯示最新上架的產品 |
|
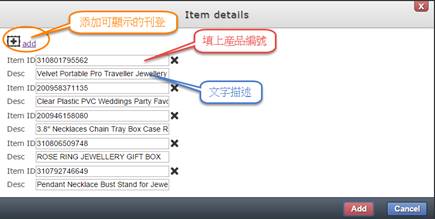
Custom Item ( 自定義商品推廣 ) : 開啟後填上指定貨品 ID 按 + 顯示更多產品 |
|
iii. 產品資料( Body ) 這部份的資料都是從數據表直接讀取的,預覽顯示的內容只是範本,以作調整位置及字型之用
|
|
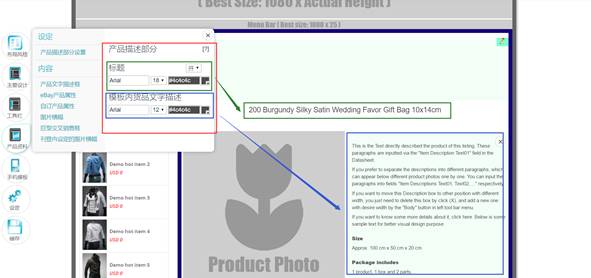
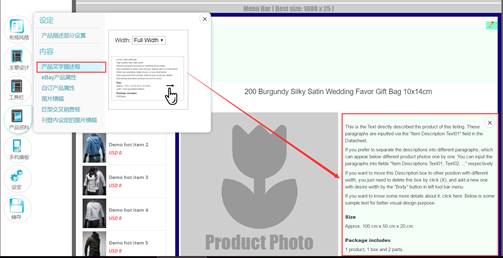
Basic Description ( 產品文字描述框 ) : 數據表主要描述的位置
|
|
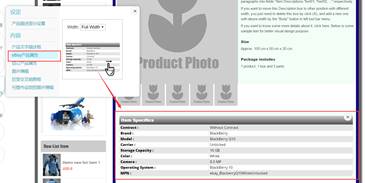
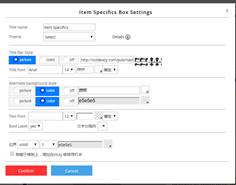
Item Specifics ( 屬性描述表 ): 點擊屬性表可 為表格添上邊界類型、顏色等 。
|
|
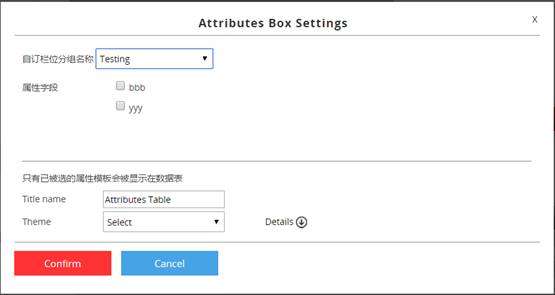
Attribute Table ( 自訂 產品屬性 ): 需在 Attribute group 選擇適用的 Attribute ,詳細資料可參考 Attribute group 的相關內容。
|
|
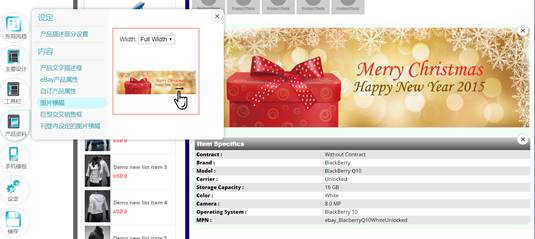
Picture Banner ( 圖片橫額 ): 新增一個圖片,在每個套用了模板的產品都顯示這個圖片 |
|
Megashowcase ( 巨型交叉銷售框 ): 系統自動將相關的商品展示出來,可以調整個數、行數、以及展示的規則。 |
|
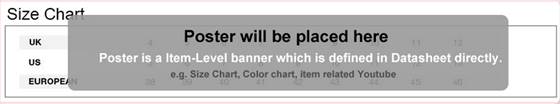
Poster ( 宣傳橫額 ): 根據數據表的設定而顯示,所以每個產品顯示的都不一樣 |
|
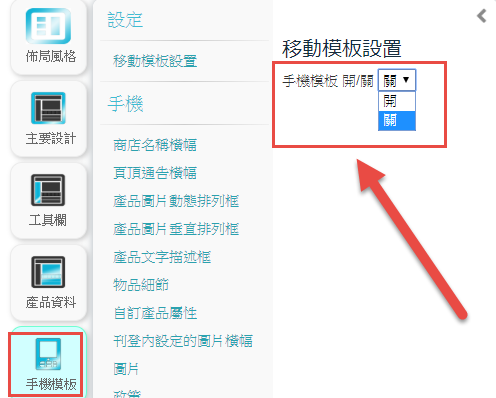
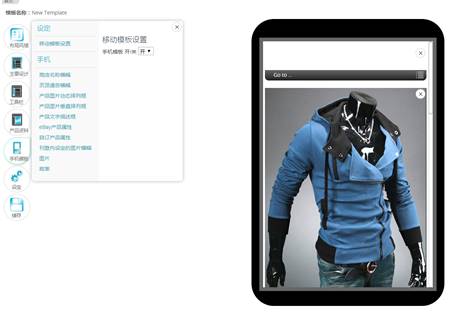
iv. 手機模板( Mobile Template ) 可開啟或關閉 手機模板功能
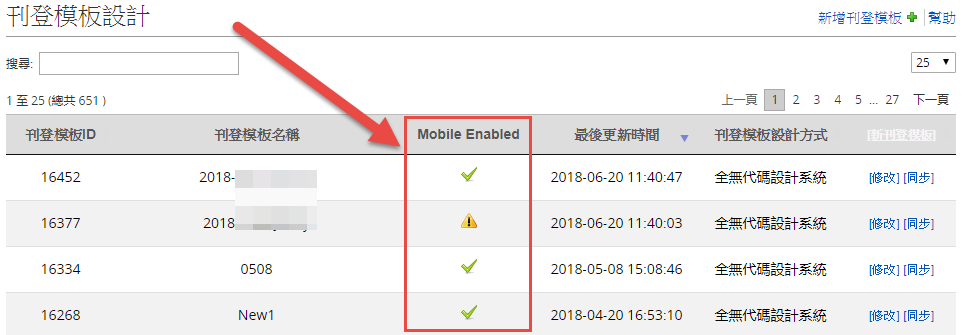
用戶可在模板管理頁面查看模板是否開啟了手機模式
當買家以手機查看 產品描述 時,會看到以下設定的模板樣式。 *可以拉動盒子以改動在功能欄位的顯示次序 |
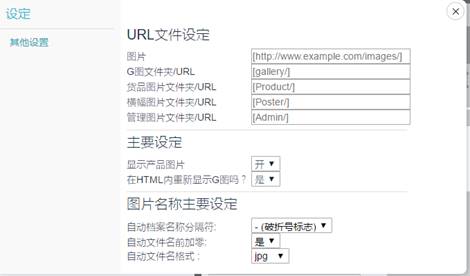
| v. 設定( Setting )
|
|
3. 如何設計 HTML Designer (程式編碼設計)模板? |
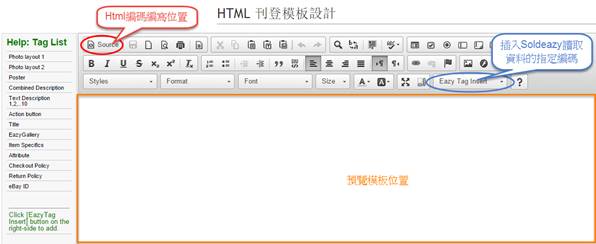
|
I. 登入 SoldEazy 系統後 , 到 刊登設計 > 刊登模板設計 ,按 < 新增刊登模板 > II. 選擇 HTML Designer ,按< 下一頁 > III. 可在位置上自行填寫 HTML 編碼設計模板 * SoldEazy 不提供任何 HTML 編碼上的檢查或技術支援服務 |
|
4. 設計模板後,如何套入在單個在綫刊登中? |
|
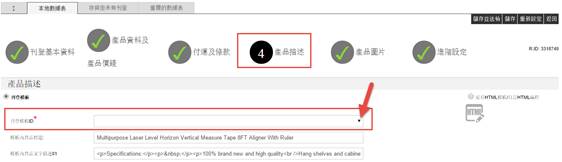
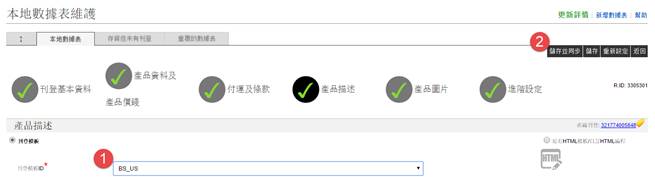
I. 到 本地數據表 > 本地數據表詳情 ,以搜尋功能找回想套用模板的那個數據表,按 鉛筆 標誌進入修改數據表版面 II. 到產品描述的頁面,在刊登模板ID右旁的空白欄選用適當的模板名稱 III. 選用後,按< 儲存並同步 >便可以把在綫刊登的模板同步到 eBay |
|
5. 設計模板後,如何批量套入在在綫刊登中? |
|
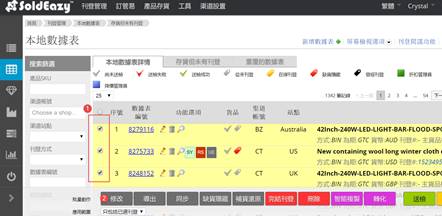
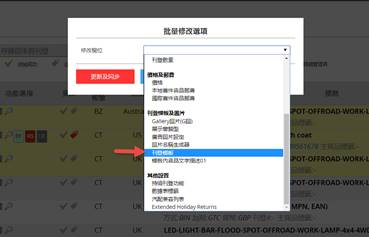
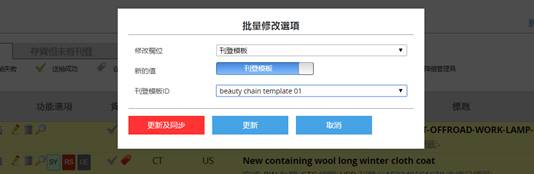
I. 到 本地數據表 > 本地數據表詳情 ,以搜尋功能找回想套用模板的那些數據表,剔選需要修改的數據表後按系統下方的< 批量修改 > II. 在 修改欄位 中選擇< 刊登模板 > III. 新的值 選擇< 刊登模板 > ,在 刊登模板ID 選擇適當的模板名稱後按< 更新及同步 > IV. 回到 數據表頁面 會看到 刊登模板 位置更新了,待工序完成後就會在在綫刊登看到效果
|
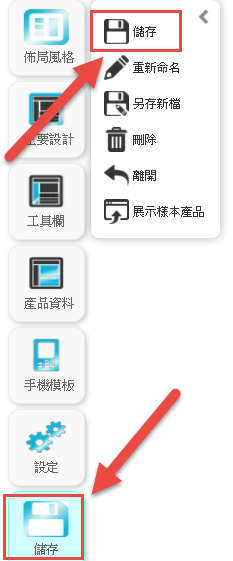
| 6. 設計模板後,如何修改原先的名稱? |
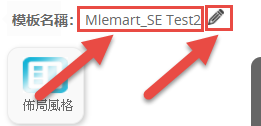
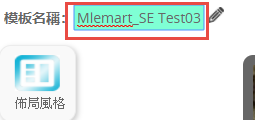
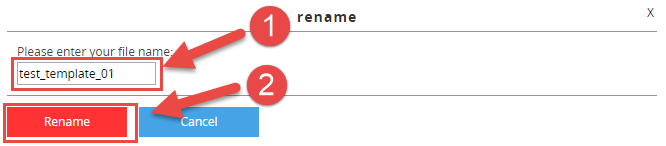
刊登模板現在支持改名,用戶可在現有的模板的編輯模式下用以下兩種方式的任意一種進行改名:
|
***完***